Introduction
On pourra utiliser les fichiers de Imoca.zip pour le servlet “Classement”.
En développement web, on distingue les développeurs Frontend / Backend.
Ici le Backend correspond à Base de données + Serveur HTTP/JSON et le Frontend est l’application web.
Schématiquement, backend=serveur, frontend=client.
On peut fabriquer différents client (frontend) pour le même backend (par exemple application android en java, un script shell en ligne de commande, ou une intégration dans une page web plus générale).
Processus de développement :
- identifier les besoins
- créer la bdd avec une structure adaptée
- faire un serveur qui implémente les réquêtes identifiées dans les besoins
- fabriquer un frontend
- découvrir des besoins oubliés
- modifier le backend
- mettre à jour le frontend
Aujourd’hui, nous sommes à l’étape 4.
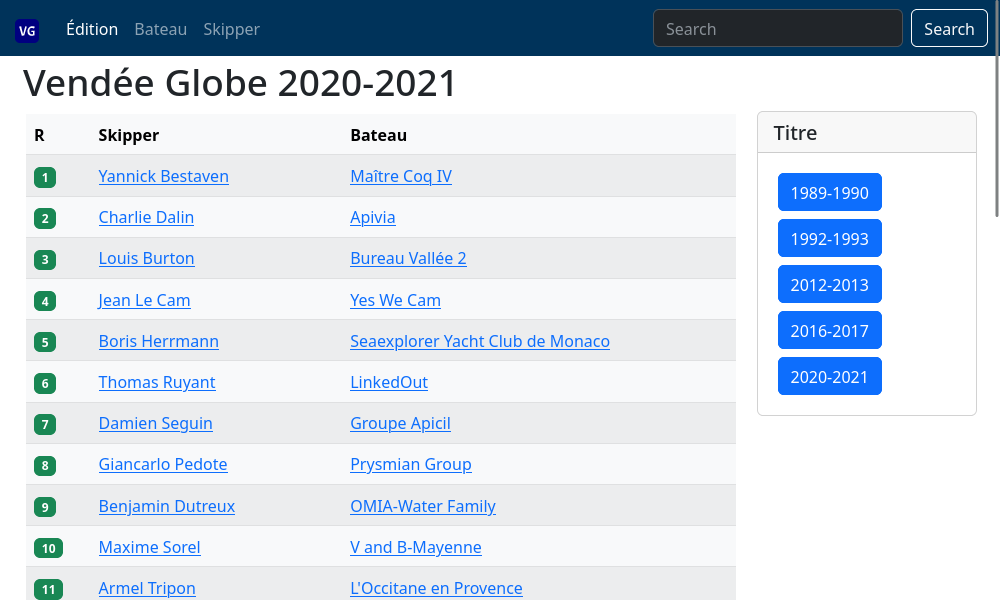
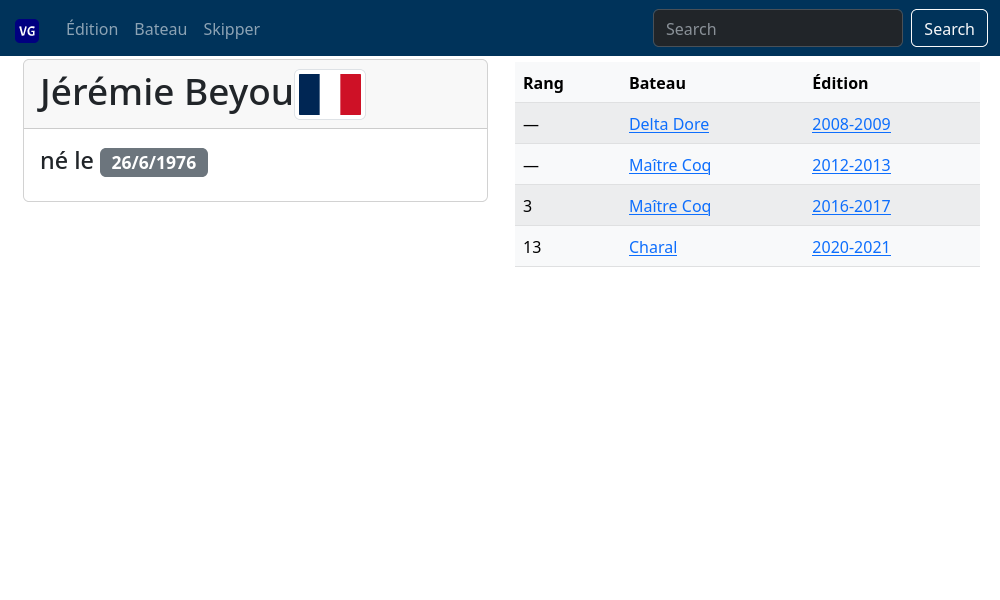
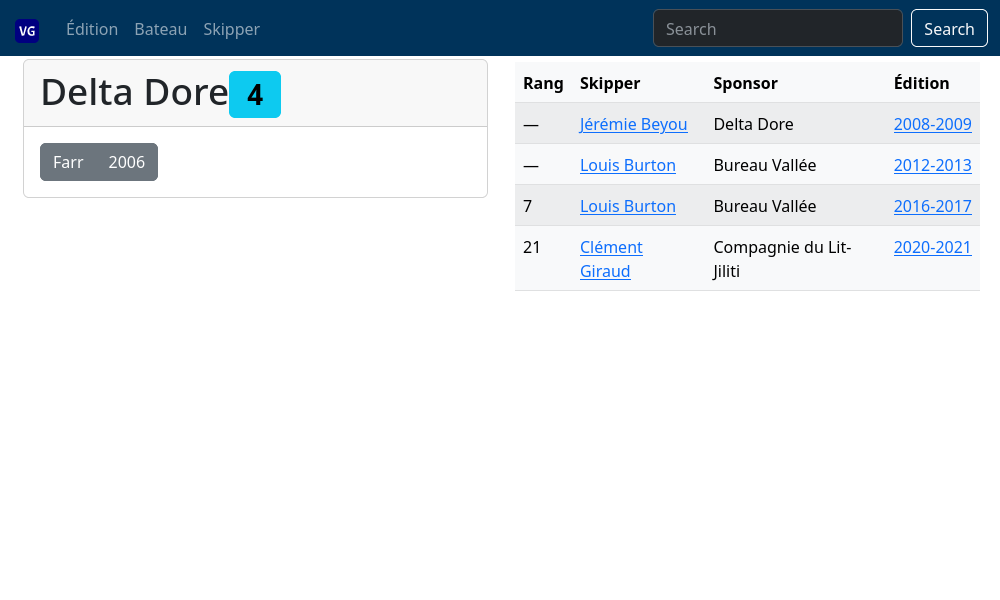
Notre application comportera a priori 3 pages : la page donnant le classement d’une édition, celle pour le palmarès d’un skipper et celle pour un bateau.
Cela devrait être implémenté par des fichiers classement.html, classement.js, skipper.html, skipper.js, bateau.html, bateau.js et sae23.css.
HTML - Bootstrap
Nous voulons développer une application web responsive (qui s’adapte à la taille de l’écran). Pour cela, nous utilisons un framework web : Bootstrap.
https://getbootstrap.com/docs/5.3/getting-started/introduction/#quick-start (starter template)
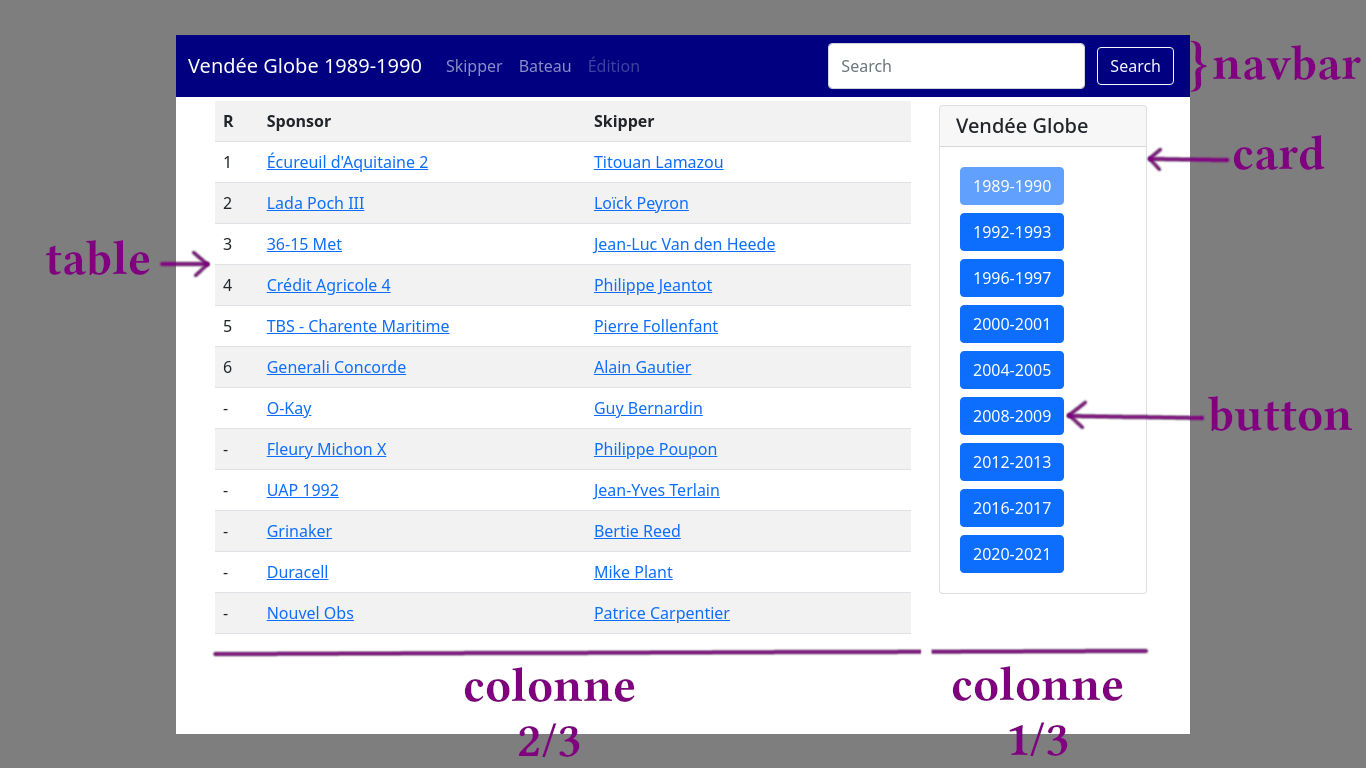
Dans un premier temps, développer un squelette html pour afficher le classement d’une édition en utilisant une navbar, la grid, une card et des button. Ce mockup sera remplie de données statiques qui seront plus tard remplacées par le contenu obtenu via l’API.
Voici à quoi la page classement ressemblera, et en annotation, les composants bootstrap utilisés :

Navbar
La barre de navigation comportera les liens pour passer de la vue classement à la vue skipper ou bateau. Lui choisir une couleur “intéressante”.
<nav class="navbar navbar-expand-md sticky-top">
</nav>Référence : https://getbootstrap.com/docs/5.3/components/navbar/
Tables
Les données de classement seront stockées dans une simple table html.
<table class="table table-striped table-light">
<thead>
<tr><th>A</th><th>B</th></tr>
</thead>
<tbody>
<tr><td>Alpha</td><td>Beta</td></tr>
<tr><td>Gamma</td><td>Delta</td></tr>
</tbody>
</table>Référence : https://getbootstrap.com/docs/5.3/content/tables/
Cards
<div class="card">
<h5 class="card-header">Titre de la carte</h5>
<div class="card-body">
<p>Texte de la carte</p>
</div>
</div>Référence : https://getbootstrap.com/docs/5.3/components/card/
Boutons
<a href="link.html" class="btn btn-primary" role="button">Texte</a>
<input type="button" class="btn btn-info" onclick="alert()">Texte</input>
<button type="button" class="btn btn-info" onclick="alert()">Texte</button>Note : primary et info correspondent à des couleurs.
Référence : https://getbootstrap.com/docs/5.3/components/buttons/
Grid et container
Un système de grille est inclus pour permettre d’avoir des colonnes. Le système a par défaut 12 colonnes (multiple de 2, 3, 4 et 6).
<div class="container">
<div class="row">
<div class="col">
...
</div>
<div class="col">
...
</div>
</div>
</div>Ici, nous avons deux moitiés de même taille. Mais on peut adapter pour avoir une partie plus large par exemple.
Référence : https://getbootstrap.com/docs/5.3/layout/grid/
Javascript
Dans un second temps, nous allons remplir programmatiquement ce squelette à l’aide de requêtes asynchrones (fetch) et de modifications programmatiques du html (DOM Scripting).
Nous allons devoir décider d’un format pour transmettre l’édition de la course que l’on souhaite afficher (Query String).
Enfin, nous implémenterons une recherche dans la base de données.
Fetch et DOM Scripting
Voir https://homepages.loria.fr/EHainry/cours/r209/tp3.html#dom-scripting
Requête asynchrone (
fetch…then)fetch("http://localhost:8084/...?idc=42").then(r => r.json()).then(mafonction) function mafonction(d) { //d est un tableau associatif (json) console.log(d) }DOM Scripting (
document.***)document.getElementById document.createElement("span") element1.innerHTML = "..." element1.appendChild(element2)
Query string
La page skipper.html doit pouvoir afficher les infos de n’importe quel skipper.
on va pour cela utiliser une query string et faire des URLs du genre skipper.html?id=33
- Récupérer la query string avec
document.location.search - La découper en clefs/valeurs avec
URLSearchParams
Références :
- https://developer.mozilla.org/fr/docs/Web/API/Location
- https://developer.mozilla.org/fr/docs/Web/API/URLSearchParams
Par exemple :
qs = document.location.search
params = new URLSearchParams(qs)
if (params.has("id")) {
console.log(params.get("id"))
}Search
Nous allons faire des recherches approchées (fuzzy search). En utilisant la bibliothèque Fusejs.
Dans le html :
<script src="https://cdn.jsdelivr.net/npm/fuse.js/dist/fuse.js"></script>Dans le javascript :
//Avec LISTE un dictionnaire avec les clefs firstname, nickname, name et contenant tous les skippers
fuse = new Fuse(LISTE, {keys: ['firstname', 'nickname', 'name']})
fuse.search("lamasou")
// et parcourir les résultatsScreenshots