L'oeuvre originale

Dans le panneau de contrôle situé en haut à droite, plusieurs interacitons sont possibles. Vous pouvez d'une part contrôler la concentration de chaque composante rouge, verte et bleue de la lumière de la scène. Pour cela, il suffit de régler les trois premières barres du panneau de contrôle (respectivement concentration de rouge, concentration de vert et concentration de bleu). D'autre part, il est possible de contrôler la position de la source lumineuse. Pour cela, il faut jouer sur les trois barres suivantes du panneau de contrôle (respectivement position x, position y et position z). Enfin, il est possible de contrôler le volume sonore du bouchon qui saute en réglant la barre nommée "Volume".

Si Vincent Van Gogh est surtout connu pour des tableaux comme "La Nuit étoilée" (1888) ou encore "La Chambre de Van Gogh à Arles" (1889), il existe des oeuvres
qui restent plus méconnus du grand public.
C'est le cas de "Still Life with Earthenware, Bottle and Clogs" qui est une huile sur toile datant de 1885 réalisée par le célèbre peintre hollandais Vincent Van Gogh.
C'est une nature morte qui appartient à la collection de tableau "Still life". Cette collection est constituée de pas moins de 26 peintures, toutes des
natures mortes. Elles représentent des objets divers comme des bouteilles, des vases, des fruits et légumes, des fleurs etc. Vincent Van Gogh a réalisé ces tableaux
entre 1884 et 1887 d'abord en Hollande, puis à Paris.
Une des particularités flagrante de ces peintures est l'utilisation massive de ton sombre. D'après Van Gogh, cela permet de donner un ton plus réaliste à ces peintures.
Malheureusement pour lui, peu de monde fut intéressé par ces tableaux dû au fait qu'ils soient justement trop sombre (esthétiquement et "psychologiquement" parlant). Son
frère Théo, qui était chargé de vendre ces tableaux lui fera la remarque, mais Vincent restera sur ces positions et continuera d'utiliser ces couleurs pour cette collection.
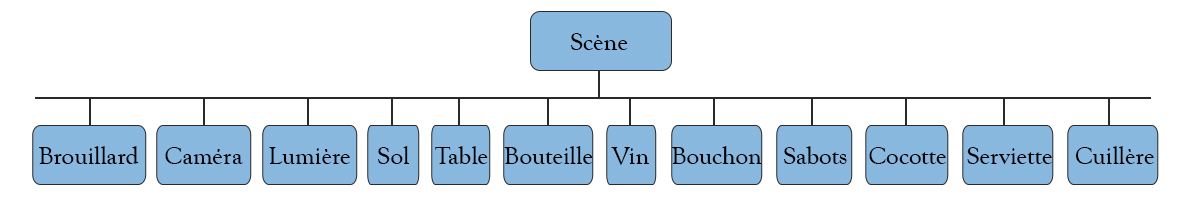
Les objets présent dans cette scène ont été modélisés avec le logiciel blender. Dans mon code webGL, j'ai donc importé ces objets au format .obj. J'ai utilisé la méthode THREE.OBJLoader pour les objets
sans textures et rajouté la méthode THREE.MTLLoader pour les objets avec textures. Cela concerne la table et le bouchon de liège. Pour les autres objets, j'ai utilisé un MeshPhongMaterial
pour définir la couleur de ceux-ci. Mon objet bouteille a une opacité de 0.7, ceci afin de recréer l'effet de transparence du verre. Pour les objets avec textures, j'ai intégré une normalMap via la commande "child.material.normalMap= textureLoader.load()".
Ma camera est une camera perspective standard. Ma lumière est une lumière type "spotlight", permettant de créer un cercle lumineux et donc, de l'ombre au-delà de ce cercle.
C'était la lumière la plus cohérente à utiliser puisque dans le tableau initial, il n'y a pas vraiment de fond determiné, c'est plus de la pénombre.
Pour créer l'interactivité de la scène, j'ai appliqué la méthode GUI, spécialement prévu à cet effet. J'ai ajouté un effet de brouillard reprenant le ton jaune de la lumière à l'aide de THREE.Fog (brouillard linéaire) pour retranscrire
un peu plus le côté sombre voire mystérieux du tableau.
J'ai eu beaucoup de mal concernant l'animation et la mise en place du shader. Au sujet de l'animation, il n'y avait pas de problème pour animer un mesh "standard". Par contre, pour un objet importé (ce qui est mon cas),
j'ai mis du temps à comprendre pourquoi le code ne marchait plus. J'ai même essayé de convertir ces objets en .json mais cela n'a rien donné. En fait, l'erreur provenait
simplement du fait que j'appelais le bon objet, mais pas de la bonne manière. Le code de l'animation se trouvant dans la fonction render(), j'ai dû créer la variable gloable "bouchon1"
dans laquelle j'ai "copié" l'objet bouchon lors du chargement de celui-ci ; ce qui a permis de sortir de la méthode OBJLoader et de pouvoir appliquer l'animation à l'objet "bouchon1"
(identique à bouchon) sans problèmes. Concernant l'animation, j'ai fait en sorte que le bouchon sorte de la bouteille et, au-delà d'une certaine hauteur (7), revienne à sa position
initiale, tout cela en boucle. A l'aide de deux if, j'ai utilisé la variable "monte" qui est un booleen qui devient faux au-delà de 7, ce qui fait redescendre le bouchon à sa position intiale.
Des lors, monte redevient vrai, ce qui fait remonter le bouchon. Quand "monte" redevient vrai et que le bouchon est à la position 0 en y, le bruit du bouchon
qui saute se lance grâce à la commande "document.getElementById('audio').play();". Enfin, concernant la mise en place du shader, j'ai repris les exemples vu en cours et en les transposant à mon script
à l'identique, il fût impossible de les faire fonctionner. La notion même de shader reste très floue pour moi et je ne vois pas comment intégrer un shader qui ai du sens
avec ma scène.