WebGl- Compotier, Verre et Pommes
Peinture

Par Paul Cézanne Lien
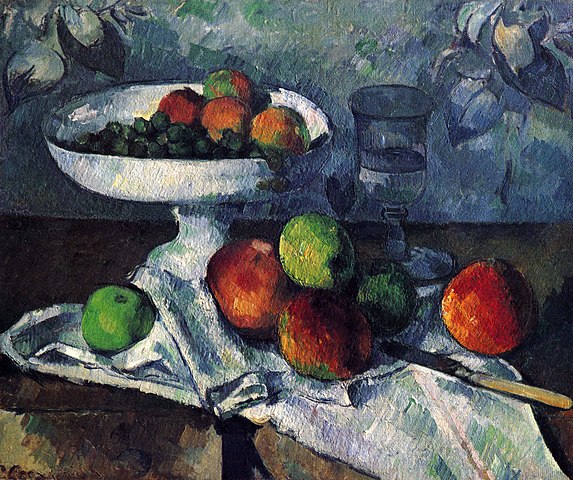
"Compotier, Verre et Pommes" est un tableau du peintre français Paul Cézanne réalisé entre 1879 et 1880. Cette huile sur toile est une nature morte représentant un compotier, un verre à moitié plein d'eau et des pommes. Elle est conservée à Paris au sein d'une collection privée.
Représentation 3D
X Y Z
Objectifs
J'ai essayé de représenter cette peinture en 3D en rajoutant d'autres choses. J'ai ajouté du brouillard que nous pouvons aperçevoir en s'éloignant des éléments de la scène. J'ai ajouté une bulle d'eau à travers laquelle nous pouvons voir la scène. Cette bulle se déplace en faisant une rotation autour de l'axe y. Si nous sélectionnons le mode "Bulle View", la caméra sera positionnée devant cette bulle. Ensuite si nous lançons l'animation en sélectionnant "Run animation", la caméra et la bulle se déplace. J'ai créé la coupe à fruits, la table, le mur, le verre d'eau.
Coupe à fruits
J'ai créé la coupe à fruits en utilisant une LatheGeometry qui crée une maille (mesh) qui a une symétrie axiale ressemblant à celle d'un vase. Je lui ai appliquée une texture avec du bruit générée par deux shaders (vertex, fragment). La couleur diffuse est calculée par la formule suivante : 1./2. + 1./2. * sin [k1*.x + 10.* bruit(k2.x,k2.z)] avec k1 un facteur allant de 0.01 à 1.0 et k2 un facteur allant de 0.001 à 0.1 que nous pouvons faire varier grâce au GUI.
Verre d'eau
J'ai créé le verre d'eau en utilisant des cylindres (CylinderGeometry) et une demi-sphère (SphereGeometry). Je lui ai appliqué une texture transparente. J'ai voulu ajouter une texture qui rendrait l'eau plus réaliste en utilisant les classes Refractor et Reflector de THREE js mais cela ralentit l'animation. J'ai donc commenté cette partie dans le code et j'ai ajouté une demi-sphère avec une texture de couleur bleue.
La bulle d'eau
J'ai créé une bulle d'eau en appliquant le shader WaterRefractionShader à une sphère. J'ai utilisé la classe Refractor de THREE.js pour le faire. Si nous nous rapprochons de cette bulle, nous pouvons voir qu'il y a des turbulences à sa surface comme dans la réalité.
Textures
J'ai appliqué des textures à mes objets 3D et aux autres éléments de la scène. Pour les pommes, les pêches, la table et le couteau, j'ai téléchargé de textures du site textures.com . J'ai découpé ces textures pour ne pas prendre les parties blanches qui se trouvaient sur celles-ci. Pour le mur, j'ai découpé la peinture pour avoir la texture.
Ombrages
J'ai mis toutes les objets qui sont sur la table dans un Objet 3D (THREE.Object3D). Ainsi j'ai pu plus facilement faire en sorte qu'ils reçoivent et/ou émettent une ombre. C'est pour cela que les fonctions qui créent les fruits et les autres éléments de la peinture ont comme paramètre "fruit" ou "autresElements". Après j'ai fait cela dans la fonction "peinture()".
Tweening
Six secondes après le chargement de la scène, un des raisins tombe de la coupe à fruits et rebondit sur la table. Il revient à sa position initiale en faisant le chemin inverse. J'ai créé deux instances de TWEEN et je les ai liées avec la fonction "chain()". L'animation devrait s'effectuer à l'infini mais après la première itération, on dirait qu'il n'y a plus d'interpolation entre les positions initiale et finale. Donc le raisin passe directement de la position initiale à la position finale.
Animation
Je déplace la bulle d'eau en faisant une rotation autour de l'axe y. Je fais varier la variable "angle" d'un pas "pasRotation" dans le code. Il y a deux options :
- Caméra fixe
- Caméra mouvante
Dans l'onglet "Bulle d'eau" du menu de contrôle, si nous lançons l'animation en cochant "Run animation", la bulle va se déplacer mais la caméra sera toujours à la même position.
En cochant la "Bulle view", la caméra se positionne devant la bulle. En lançant l'animation, la caméra effectue la même rotation que la bulle. L'objectif de la caméra est fixé vers la table si on coche la case "Lookat table". Sinon, elle garde les mêmes paramètres utilisés à l'initialisation. Si on coche la case "Whole bubble", la bulle recouvre tout l'objectif de la caméra. À un moment au niveau de la rotation, nous n'arrivons plus à voir à travers la bulle. C'est peut-être à cause de la coupure de la texture sur la sphère. Pour y remédier, la bulle fait aussi une rotation autour d'elle-même en fonction de l'angle de rotation.
Difficultés
Je trace les axes (x, y, z) en cochant la case "Show axes". Je n'arrive pas à les enlever en décochant cette case.
Légèreté du dossier
Je n'ai pas pu faire en sorte que le dossier soit inférieur à 2Mo parce que j'ai beaucoup d'objets 3D à importer. J'ai réduit la taille de ces objects en utilisant la fonction decimate de Blender. Mais cela n'a pas suffit. Pour certains objets (les pêches), je ne pouvais plus réduire le nombre de polygones.